この手順書は、Windows環境を前提としています。
FVM(Flutter Version Management)を使用してFlutterのバージョン管理と、
VSCodeを使ってエミュレータをデバッグ・ビルドするAndroidの開発環境を構築する方法を説明します。
■作業概要目次
0.開発者モードの有効化
1.gitのインストール
2.vscodeのインストール
3.fvmのインストール
4.Android Studioのインストール
5.vs codeにてflutter環境セットアップ
6.Android Studioの最終設定と動作確認
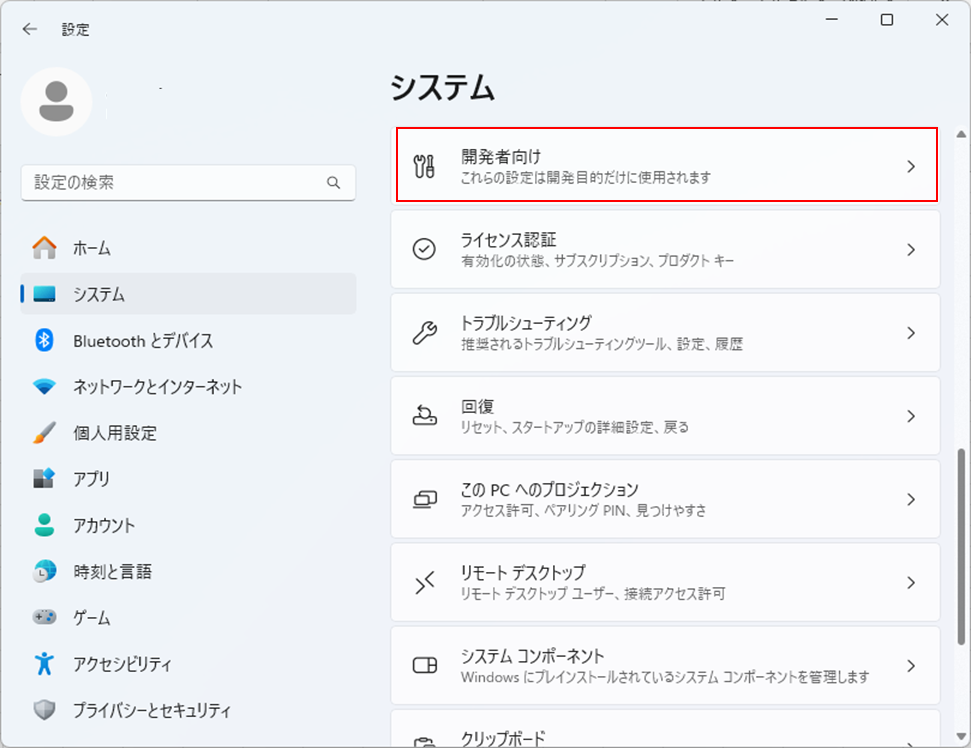
0.開発者モードの有効化
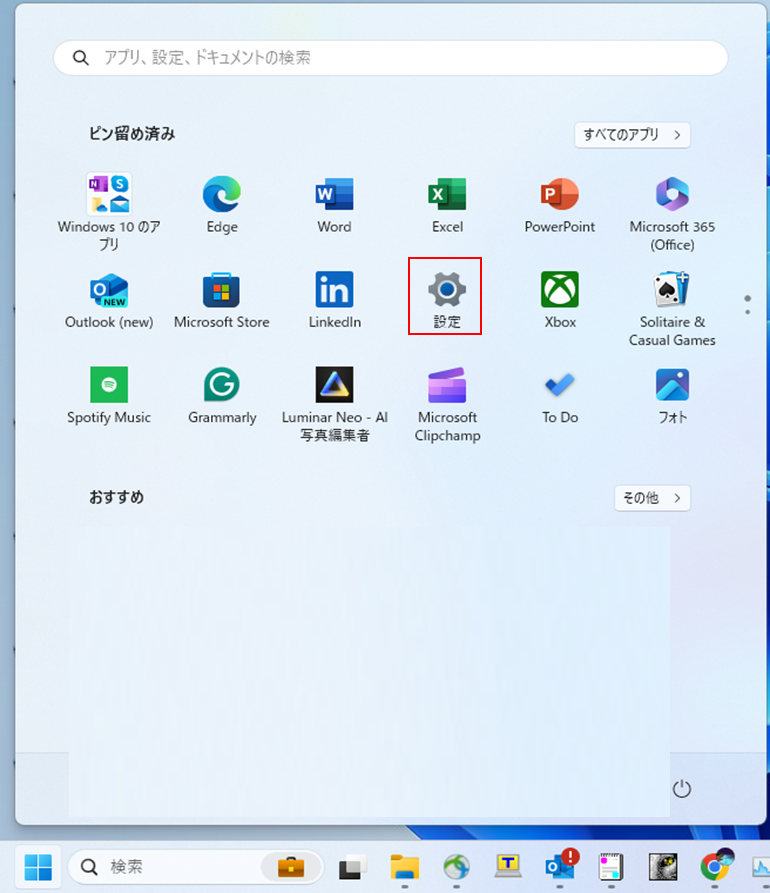
1.[Windowsマーク] – [設定]クリック

2.[開発者向け]クリック

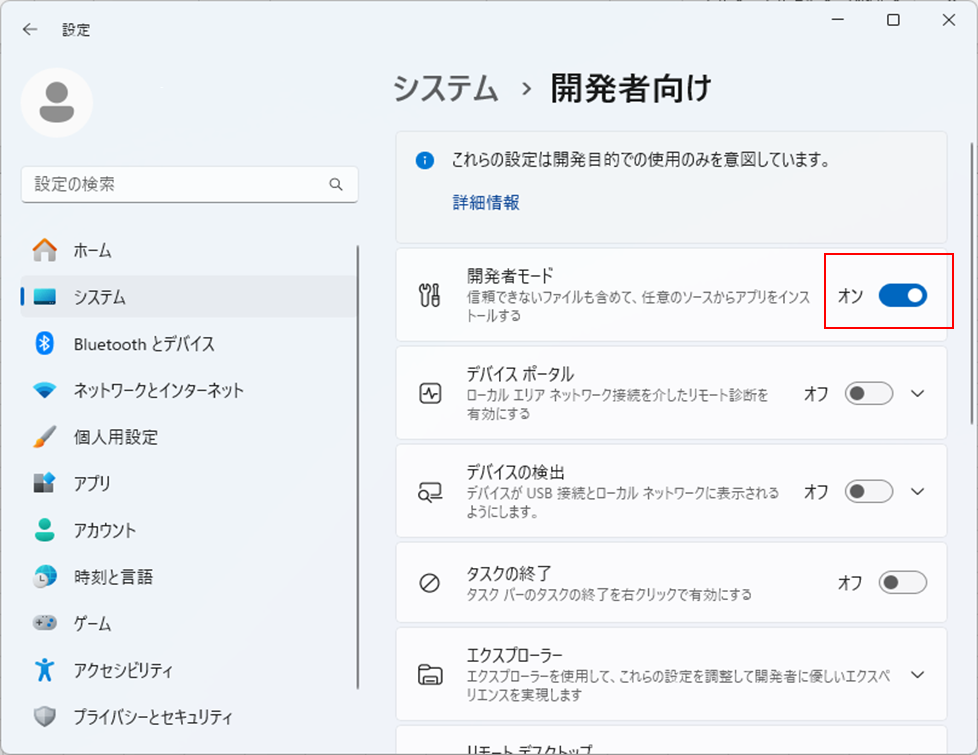
3.[開発者モード]を有効化する

1.gitのインストール
1.下記ページを参考に入れました。(すでにインストールされているなら不要です。)
https://qiita.com/T-H9703EnAc/items/4fbe6593d42f9a844b1c
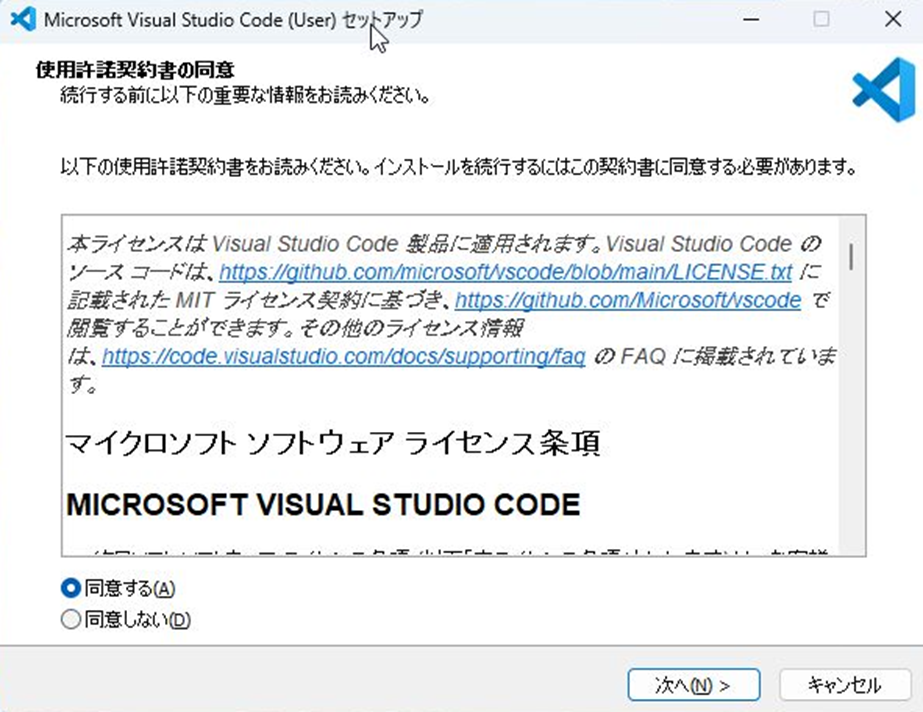
2.vscodeのインストール
1.[同意する]チェックし[次へ]を押下

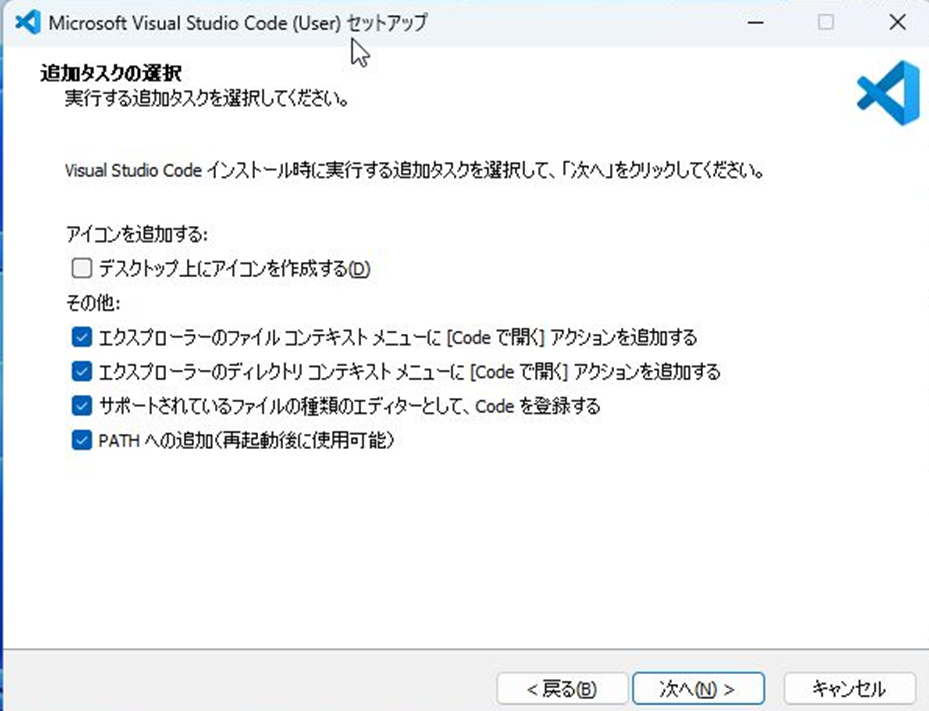
2.何目変更せずに[次へ]を押下

3.[インストール]を押下

4.[完了]を押下

3.fvmのインストール
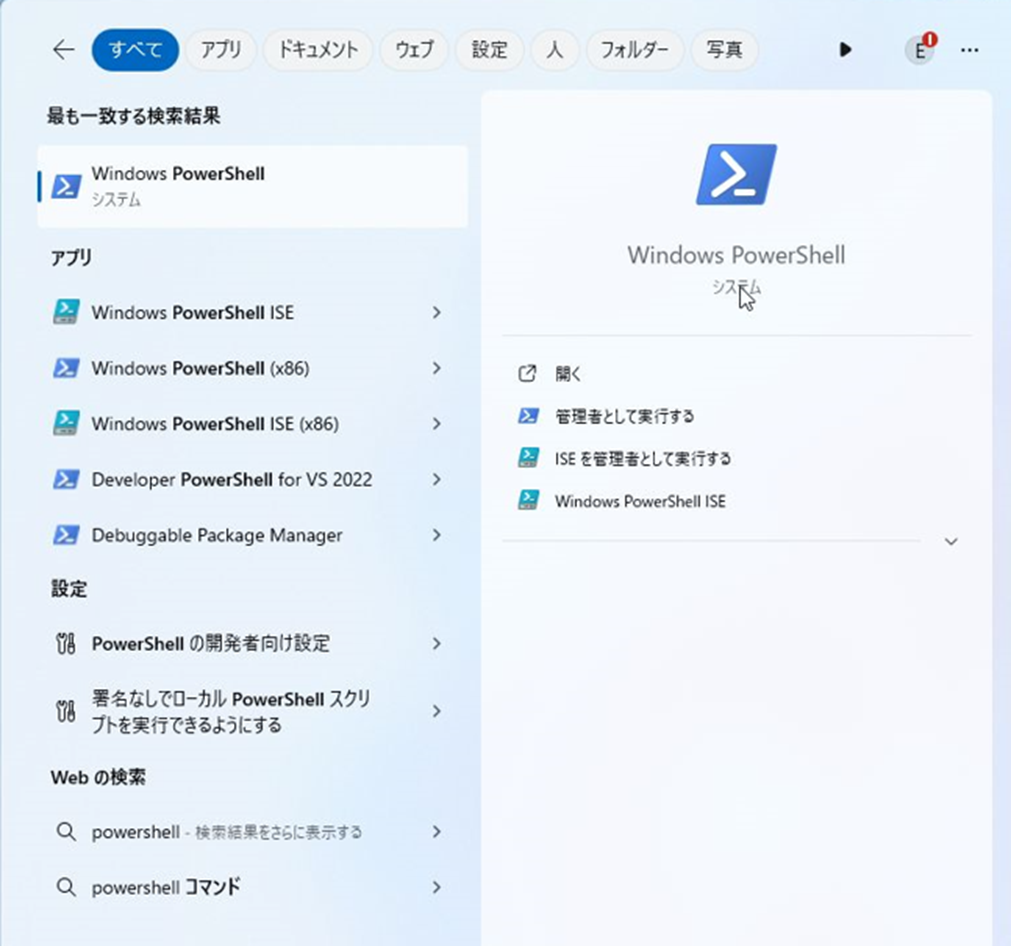
1.管理者権限でpowershellを起動

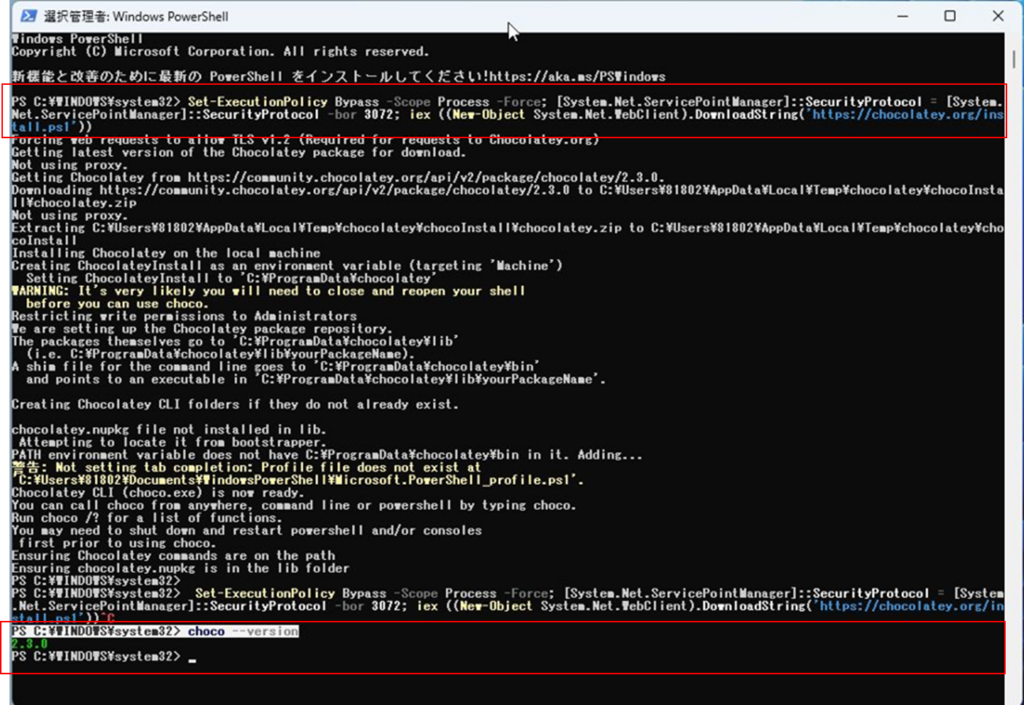
2.下記コマンドを実行しchocoをインストールしインストールされたことをバージョンコマンドで確認
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString(‘https://chocolatey.org/install.ps1’))
choco –version

3.下記コマンドを実行しfvmをインストール
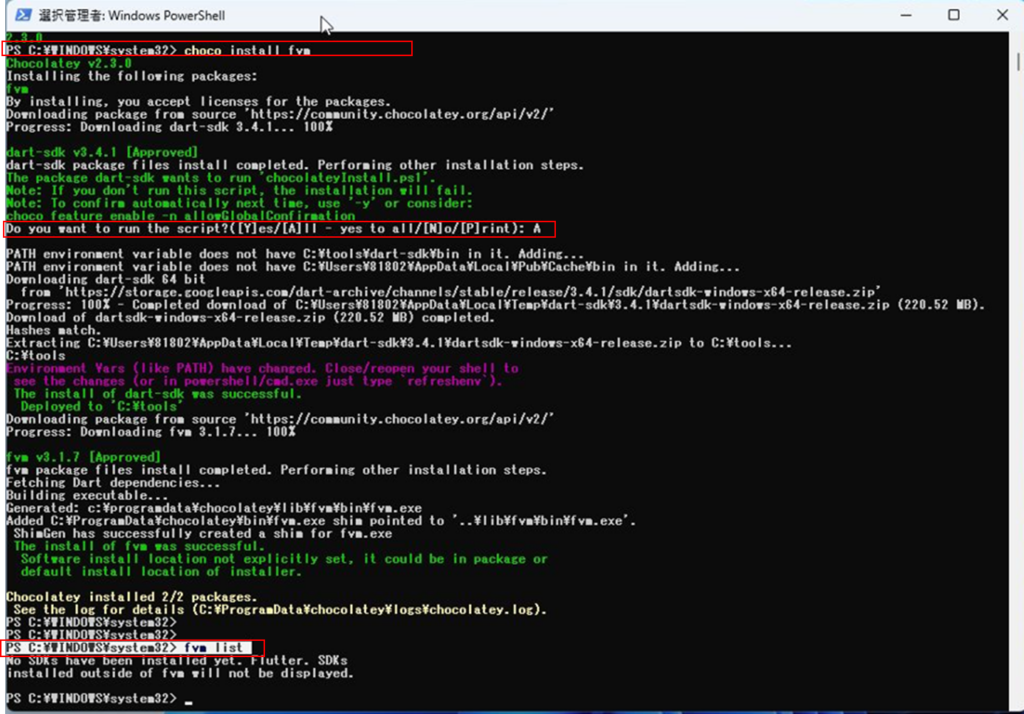
choco install fvm
4.下記ダイアログに「A」と入力しEnter
Do you want to run the script?([Y]es/[A]ll – yes to all/[N]o/[P]rint): A
5.fvmインストール直後の状態でインストール済みのFlutterSDKが存在しないことを確認
fvm list

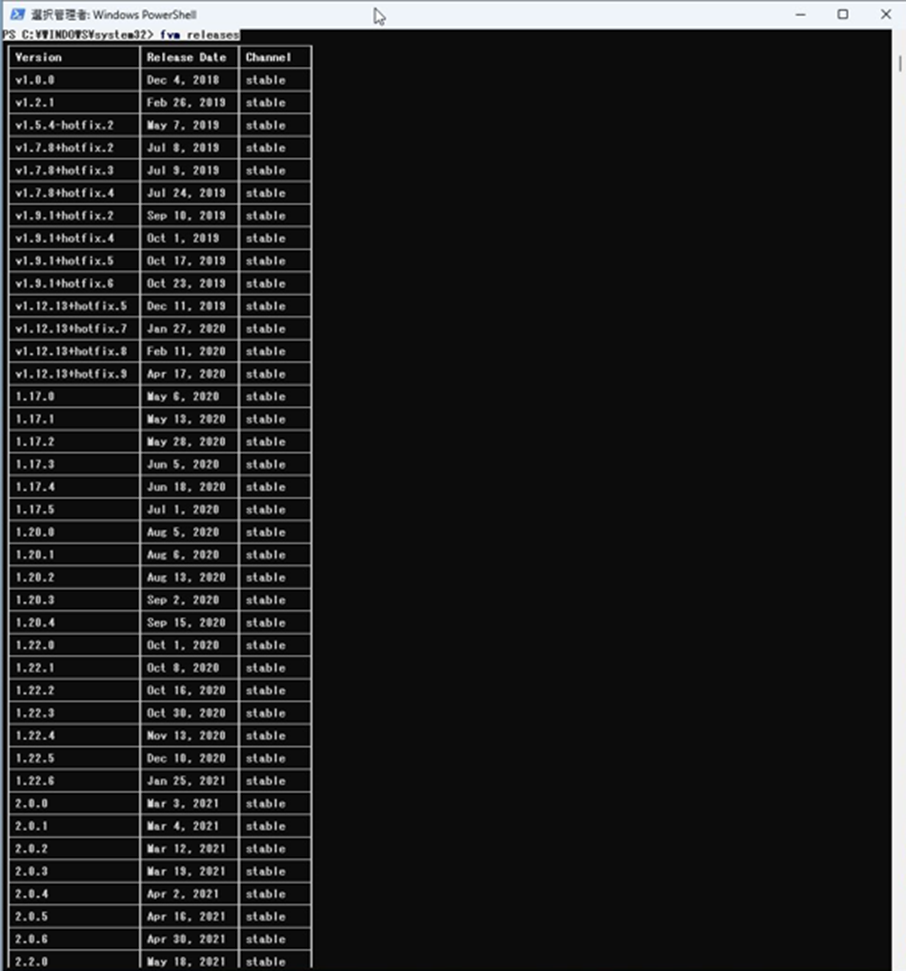
4.FlutterSDKについてインストール可能なバージョンを確認
fvm releases

4.Android Studioのインストール
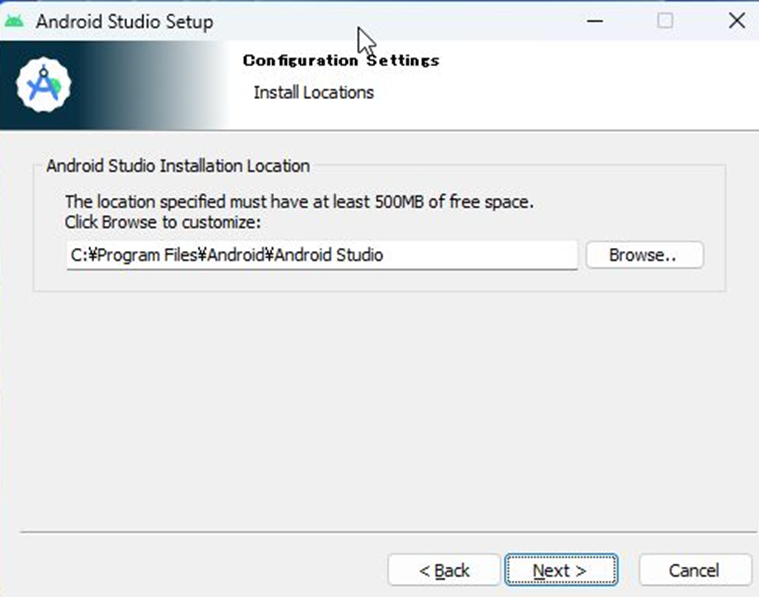
1.[Next]を押下

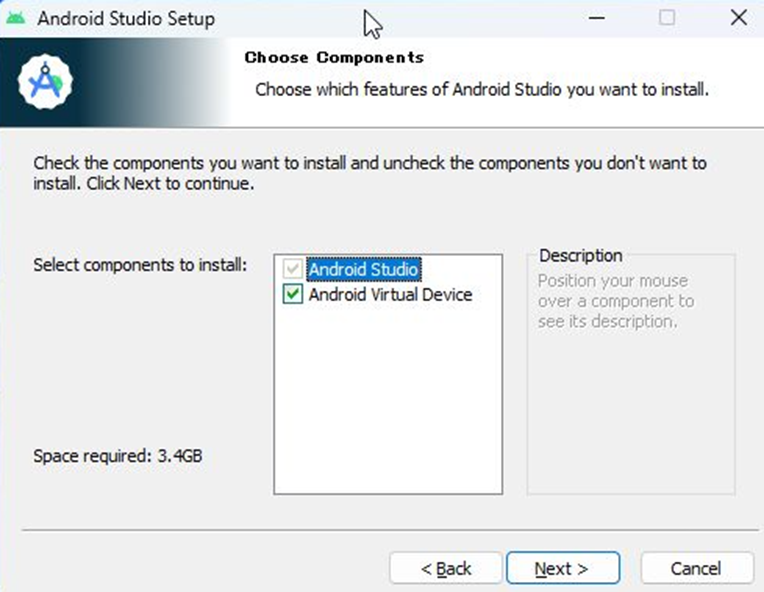
2.どちらもチェックをいれ[Next]を押下

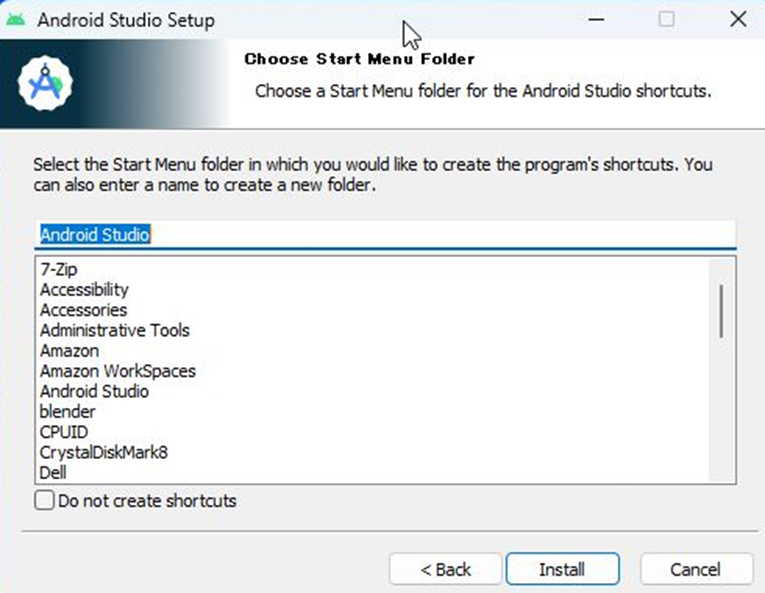
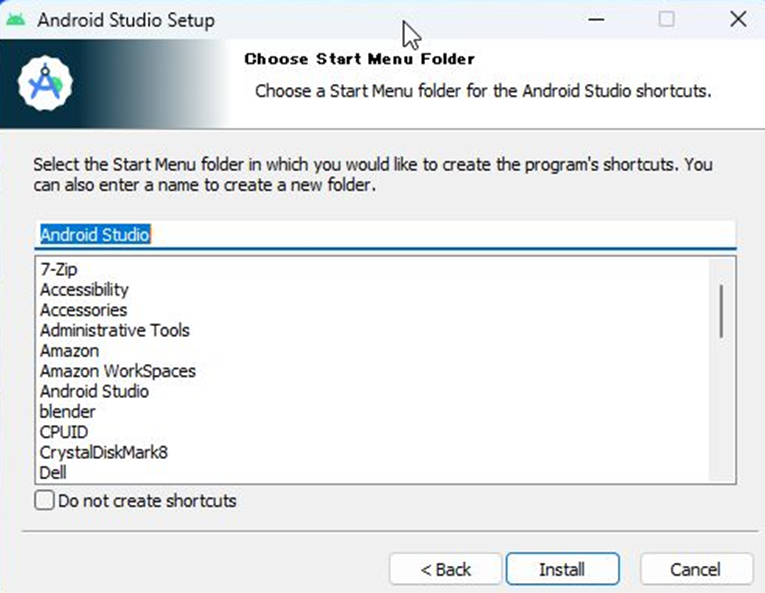
3.そのまま[Next]を押下

4.そのまま[Install]を押下

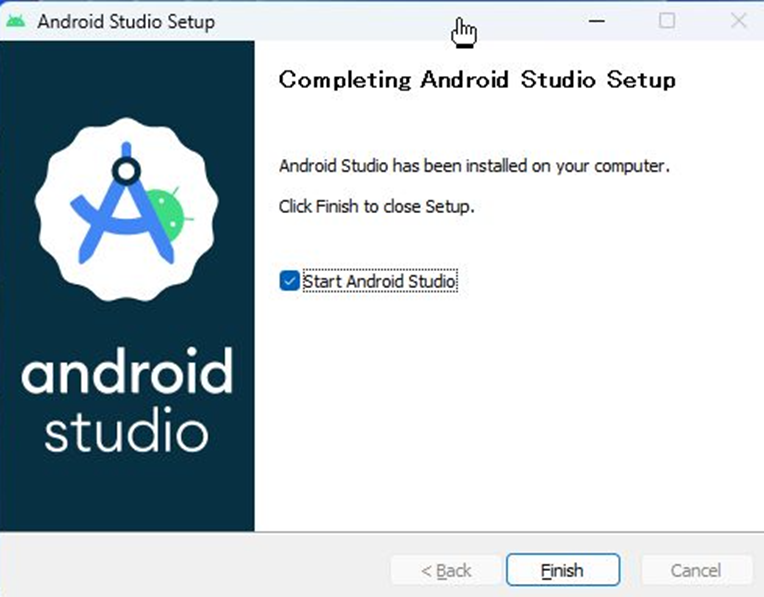
5.[Finish]を押下

4.そのまま[Install]を押下

5.[Finish]を押下

6.[Don’t send]を押下

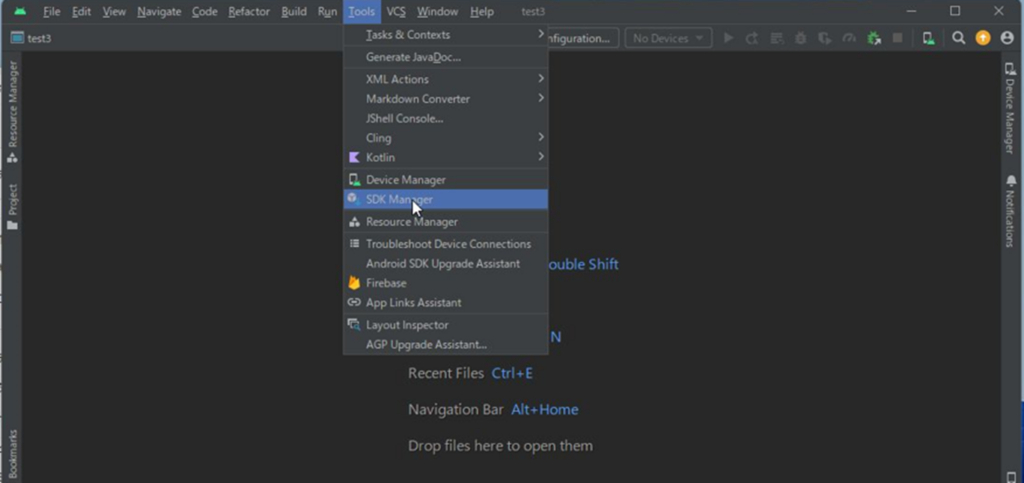
7.[tool]-[SDK Manager]を押下

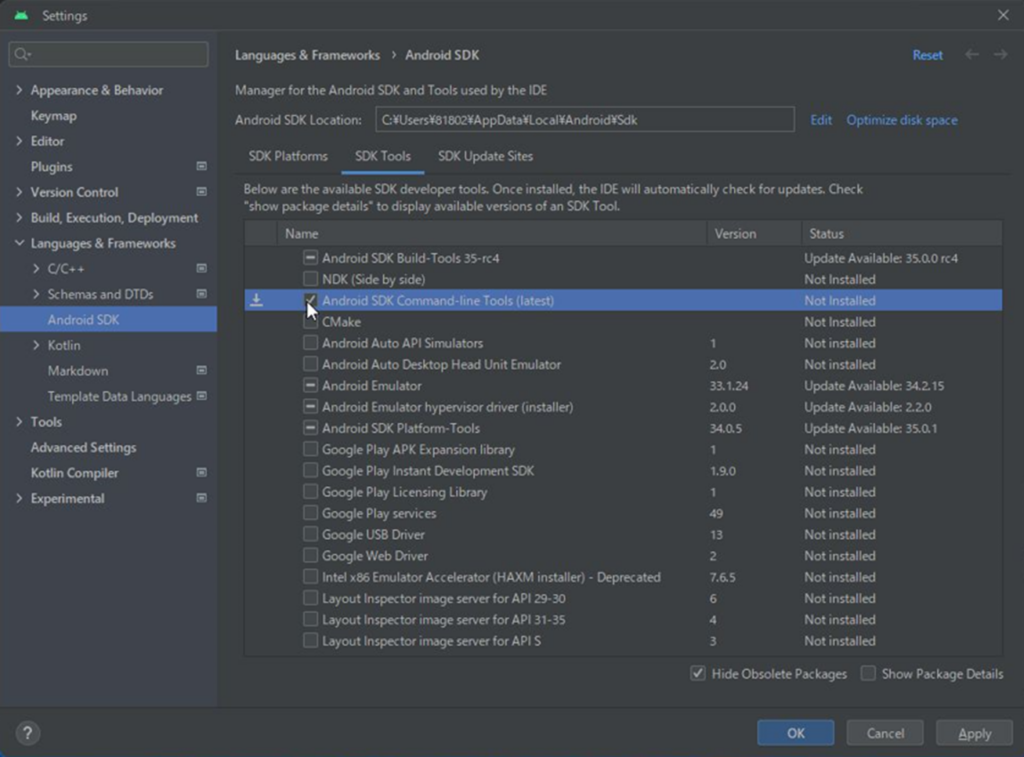
8.[SDK Tools]-[Android SDK]にチェックを入れ[OK]を押下

9.[OK]を押下

10.[Finish]を押下

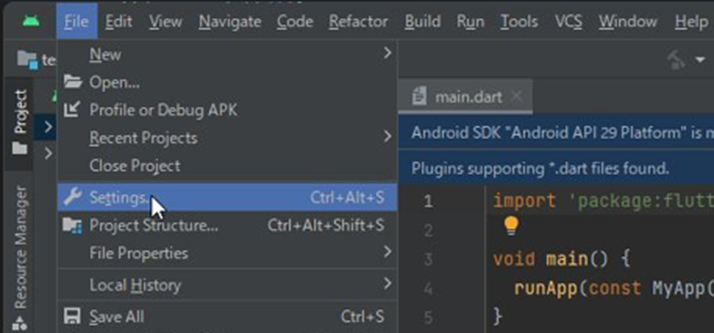
11.[File] – [Settins]を押下

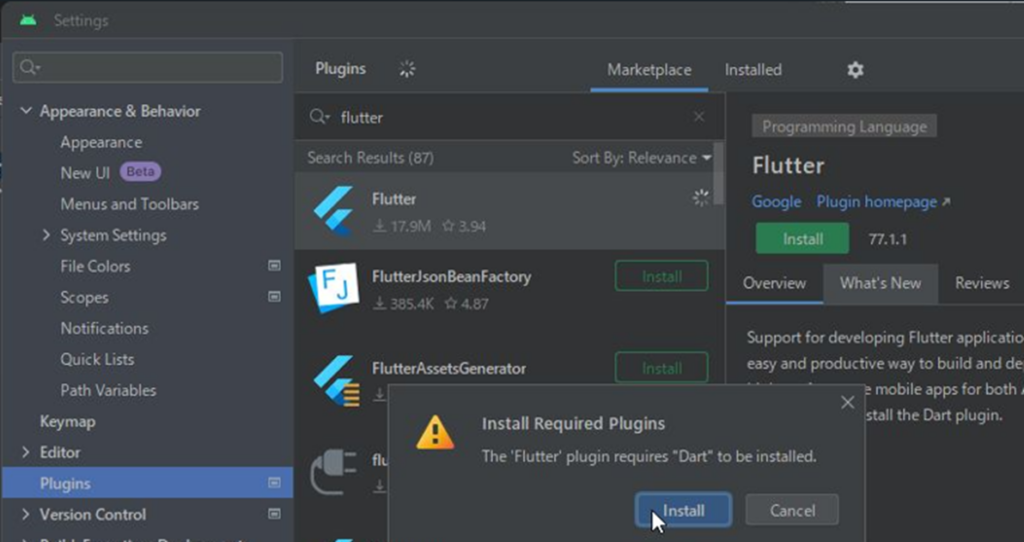
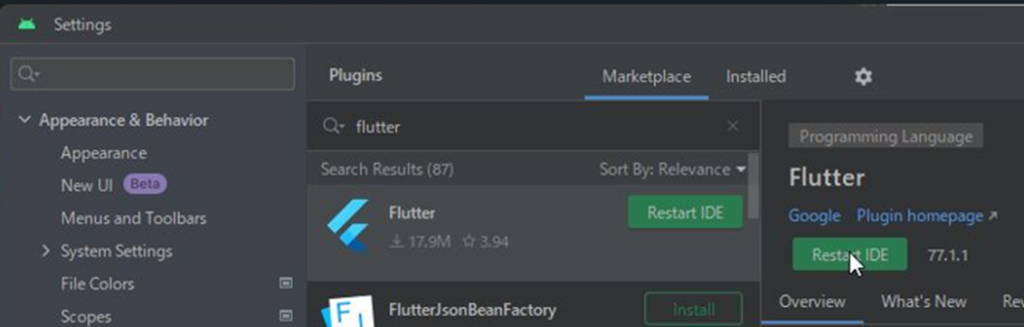
12.[Plugins] – [Flutter] – [Install]を押下

13.[Restart IDE]を押下

5.vs codeにてflutter環境セットアップ
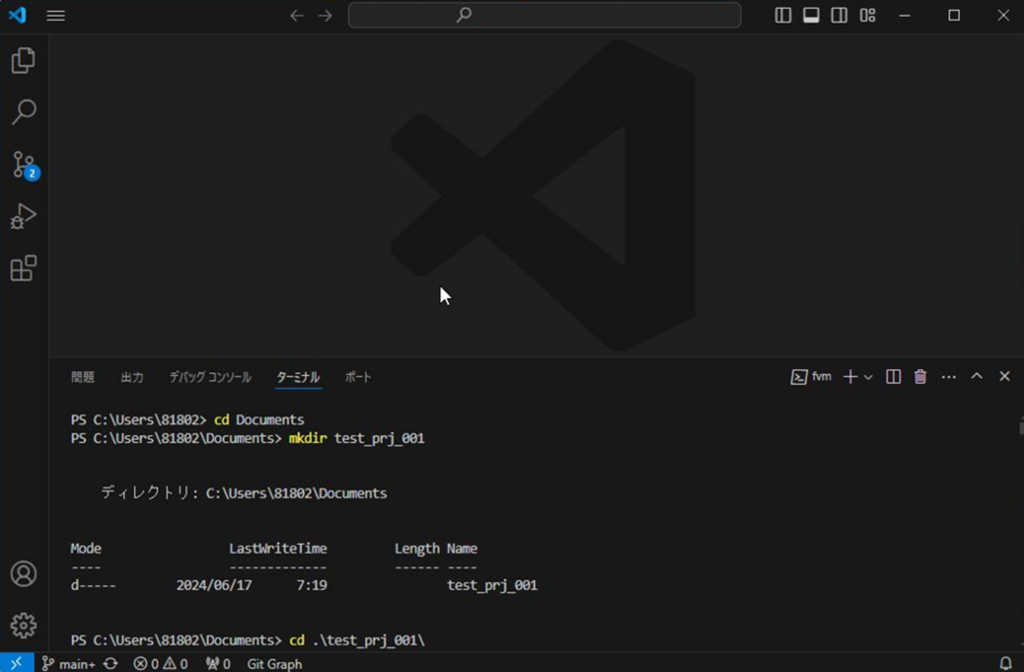
1.vscodeにてターミナルを起動し、下記コマンドでテストプロジェクトを作成する
cd ~/documents
mkdir test_prj_001
cd test_prj_001

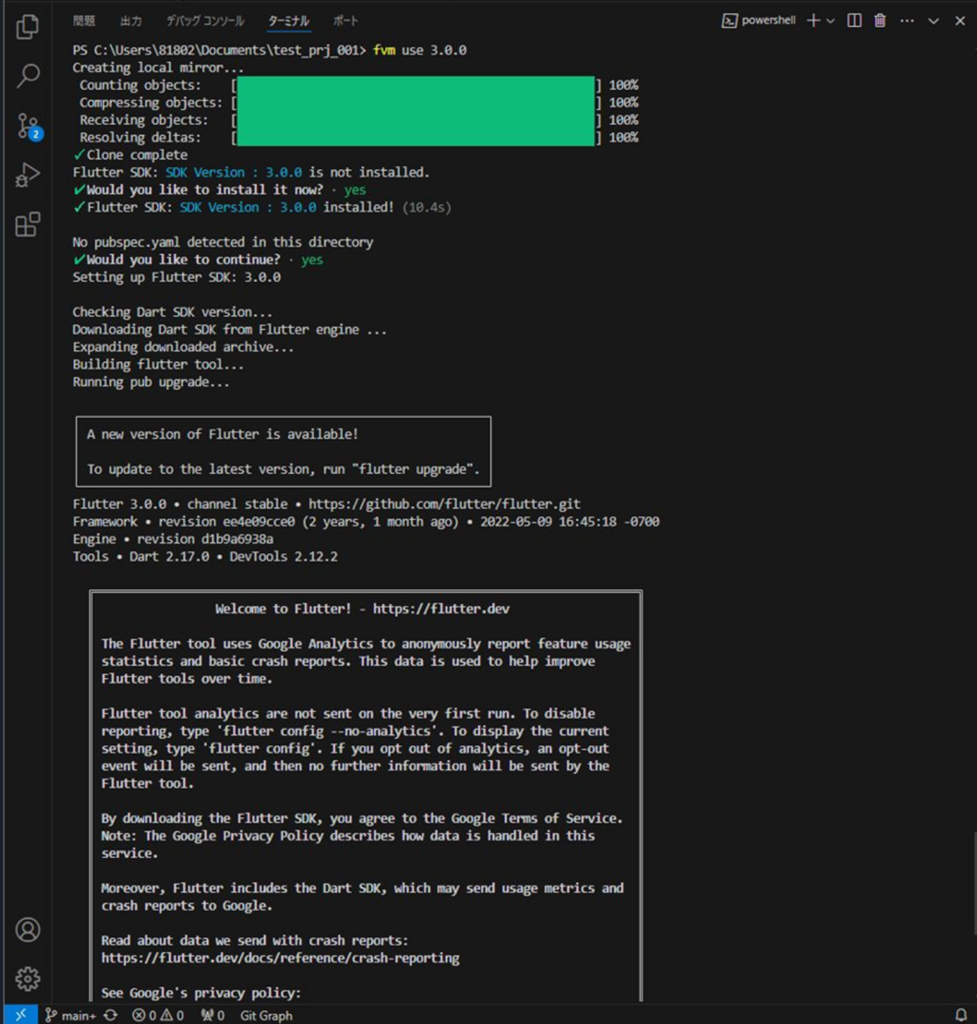
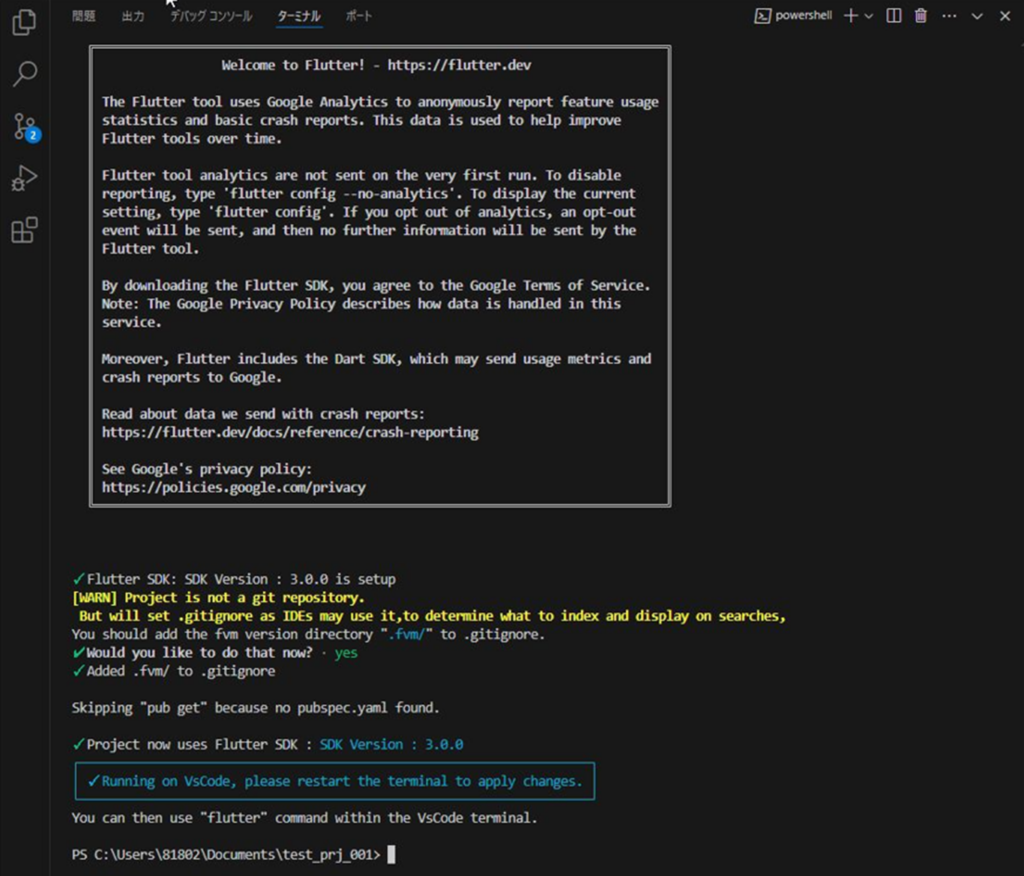
2.下記コマンドでflutter3.0.0をこの[test_prj_001]で使えるようになる。
(※初回実行時flutter3.0.0がローカルにインストールされる。)
fvm use 3.0.0


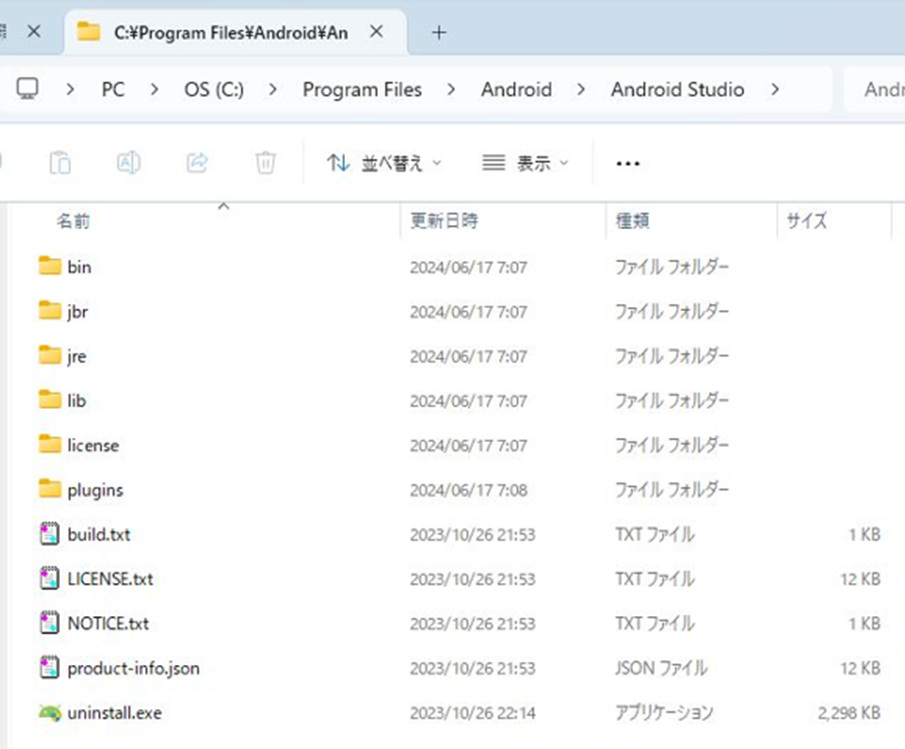
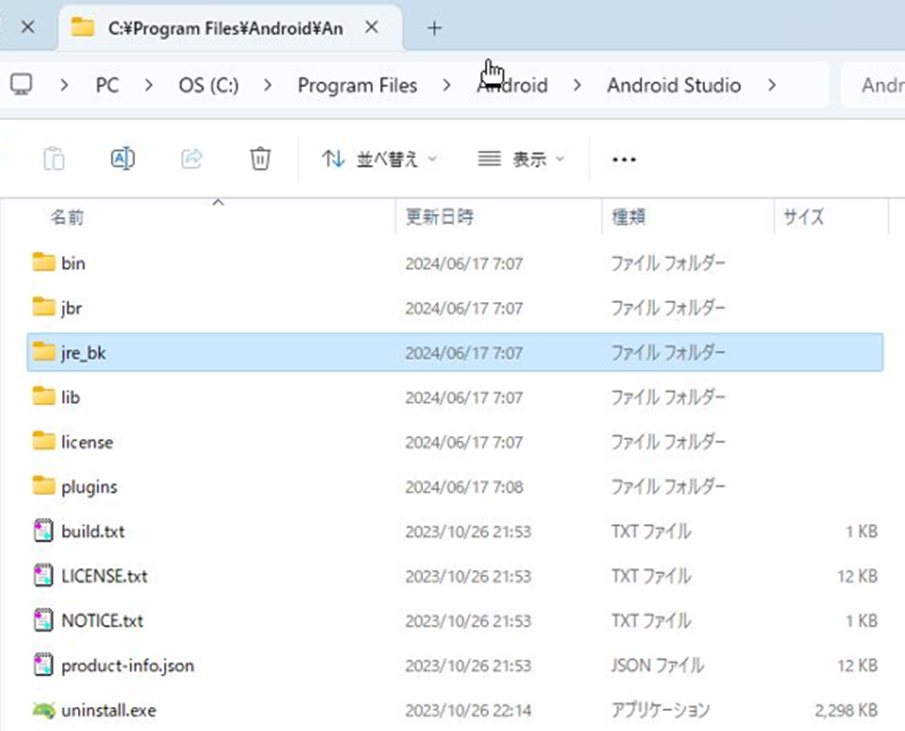
3.エクスプローラを開き下記パスに移動し「jre」フォルダを「jre_bk」フォルダにリネームする。
C:\Program Files\Android\Android Studio


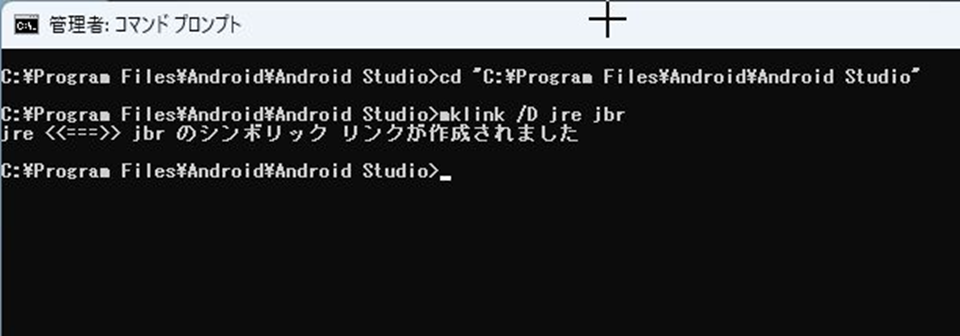
4.下記コマンドでjbrディレクトリをjreとしてシンボリックリンクを作成。
cd “C:\Program Files\Android\Android Studio”
mklink /D jre jbr

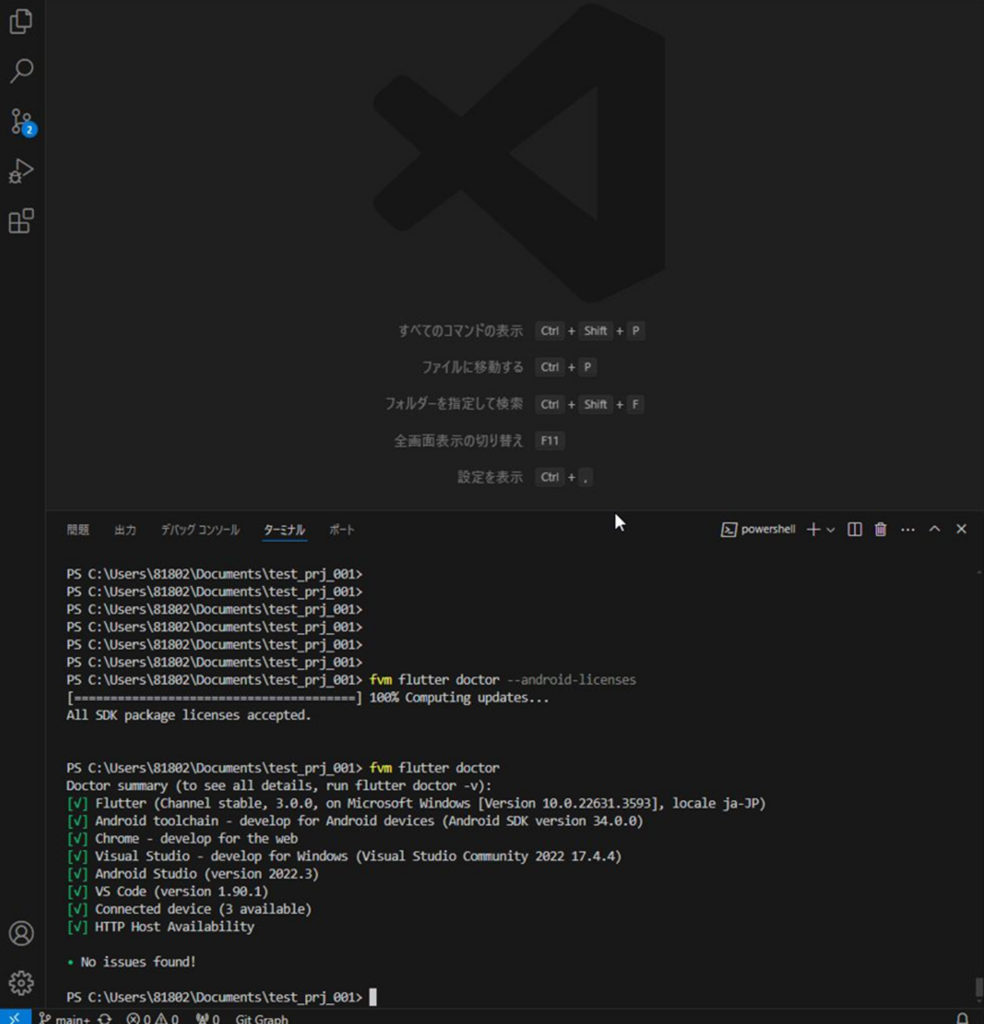
5.vscodeのターミナルに移動し下記コマンドを実行
cd ~/documents/test_prj_001
fvm flutter doctor –android-licenses
fvm flutter doctor ※chromeとvisual studioはチェックがついてなくてもよい

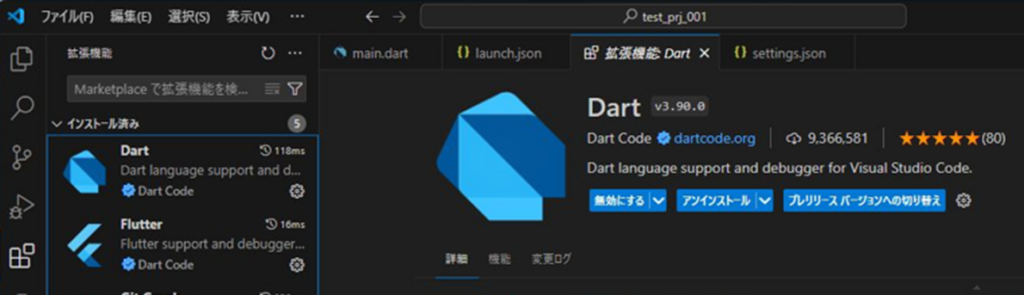
6.vscodeの画面左の[拡張機能]をクリックし「flutter」と「dart」をインストールする。
cd ~/documents/test_prj_001

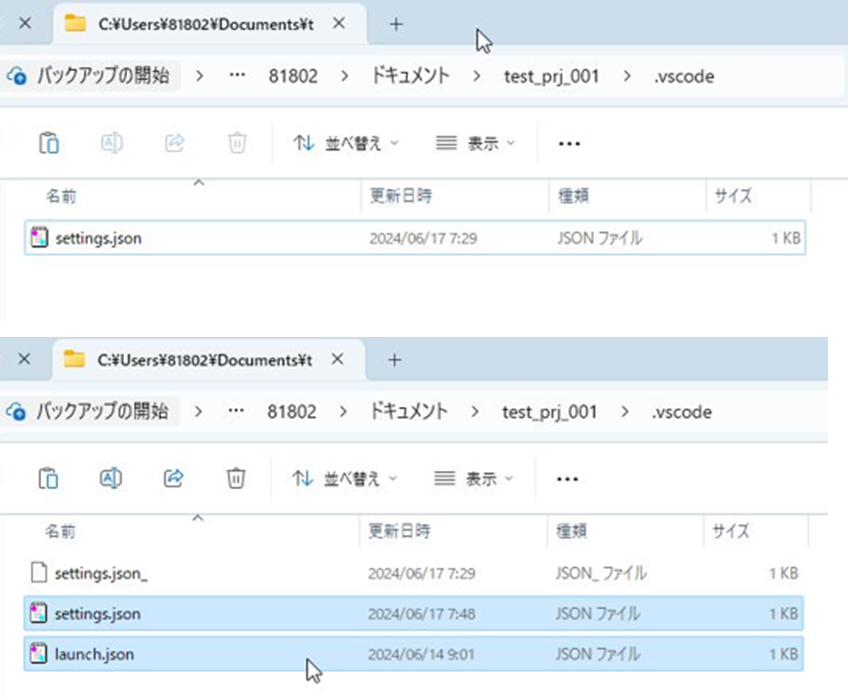
7.test_prj_001>ドキュメント>.vscodeにsetting.jsonとlaunch.jsonを配置する。
launch.json
settings.json

「launch.json」の中身
{
"version": "0.2.0",
"configurations": [
{
"name": "Flutter",
"request": "launch",
"type": "dart",
"flutterMode": "debug",
"program": "lib/main.dart"
}
]
}
「settings.json」の中身
{
"dart.flutterSdkPath": "./.fvm/flutter_sdk",
"search.exclude": {
"**/.fvm": true
},
"files.watcherExclude": {
"**/.fvm": true
}
}
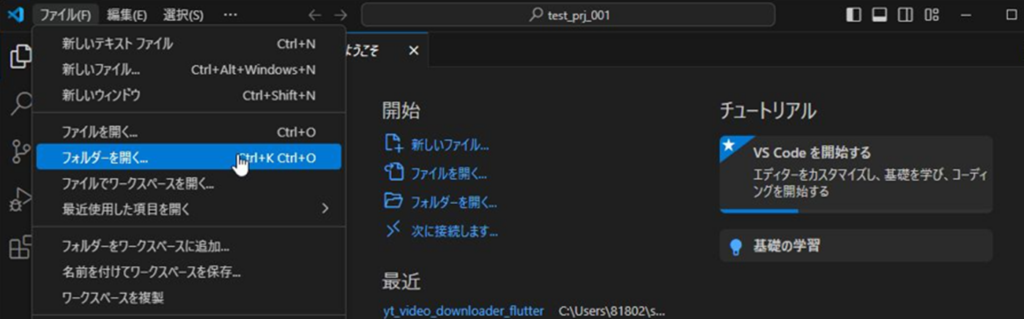
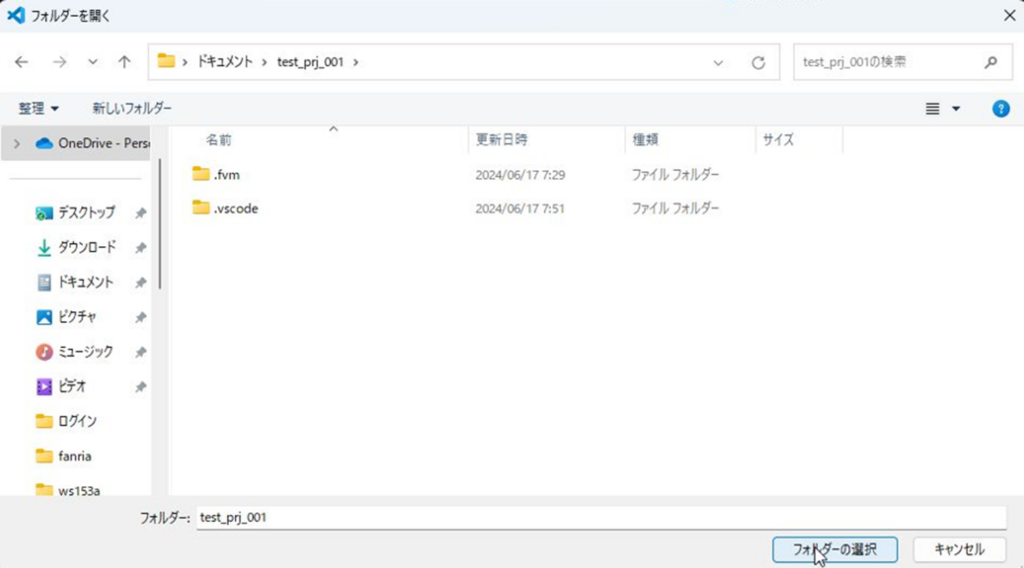
8.vscodeにて[ファイル] – [フォルダーを開く]クリックし「test_prj_001」を開く


9.vscodeのターミナルで下記コマンドを実行
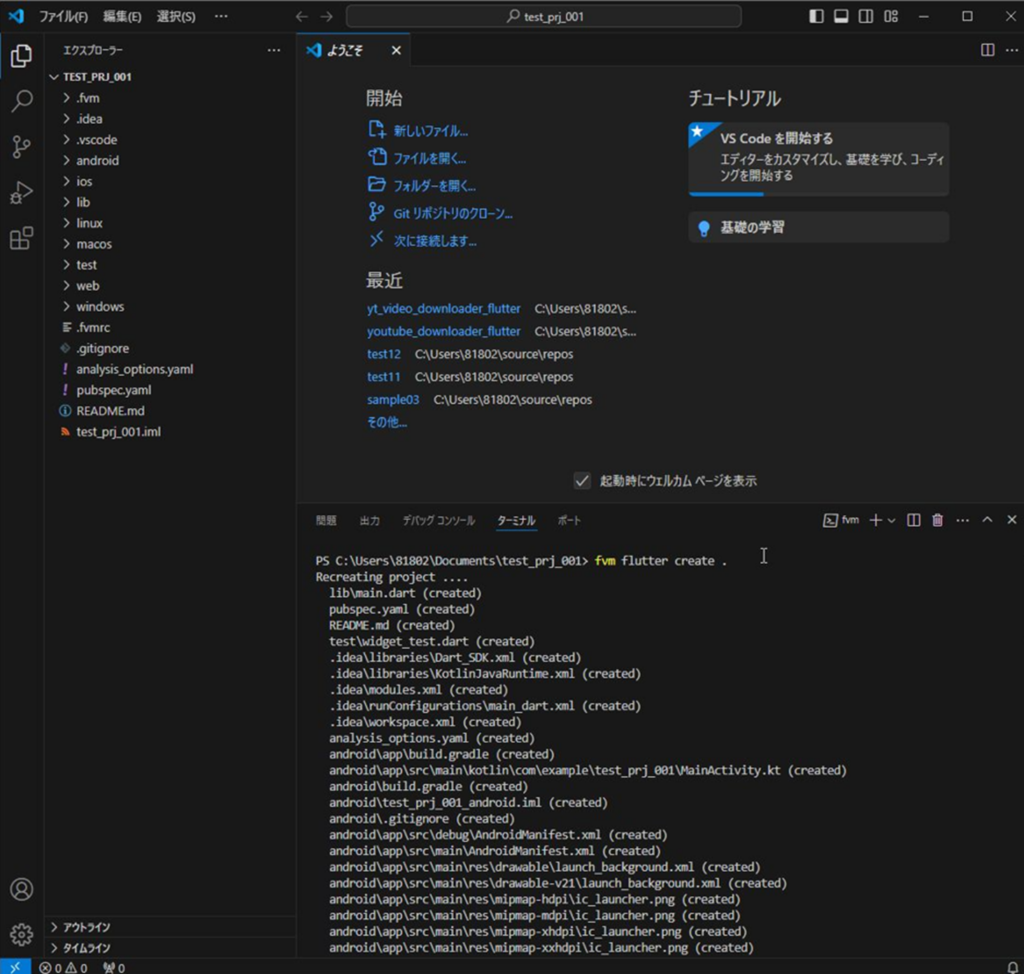
fvm flutter create .
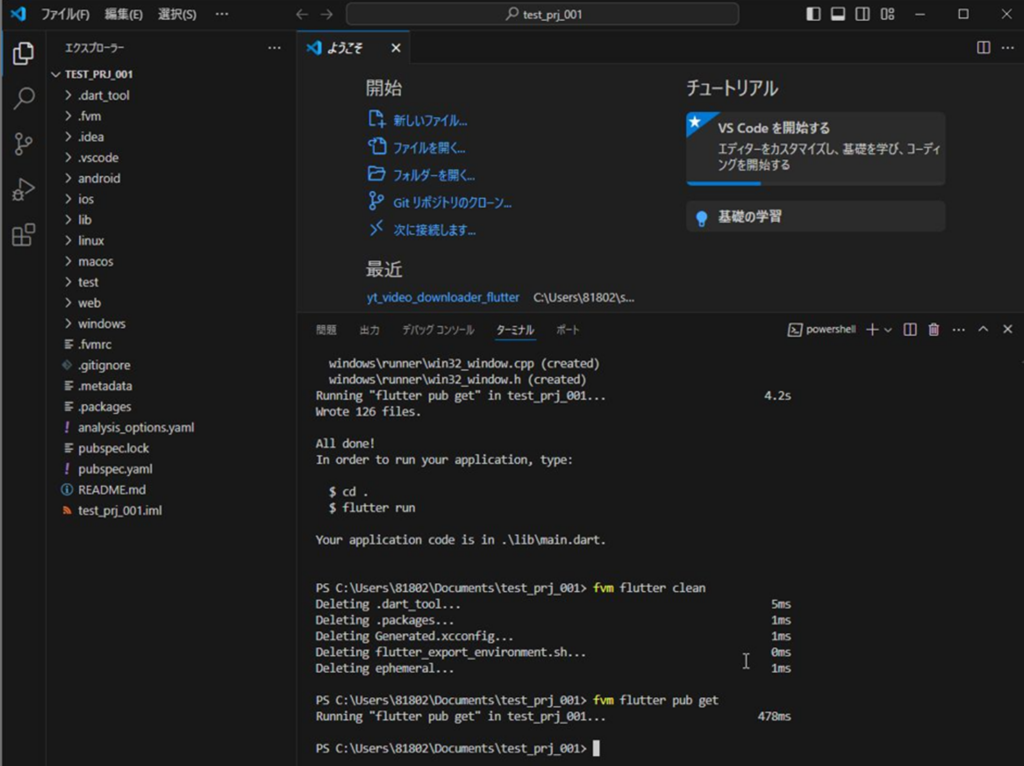
fvm flutter clean
fvm flutter pub get


6.Android Studioの最終設定と動作確認
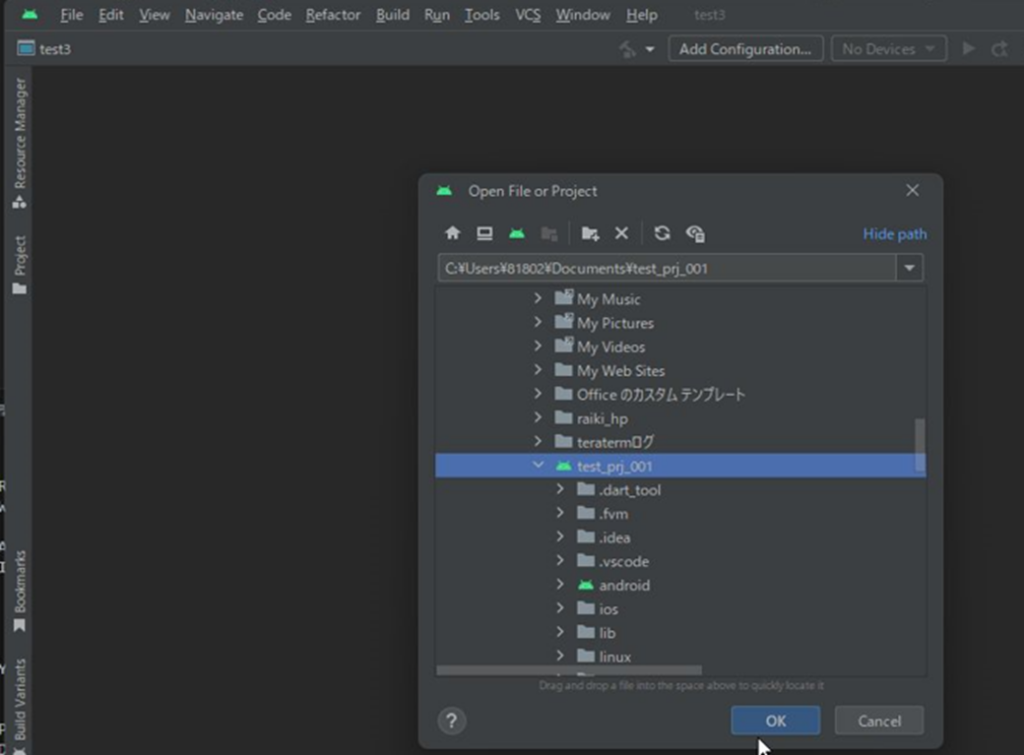
1.Android studioを開き[file] – [open]を押下し「test_prj_001」を開く

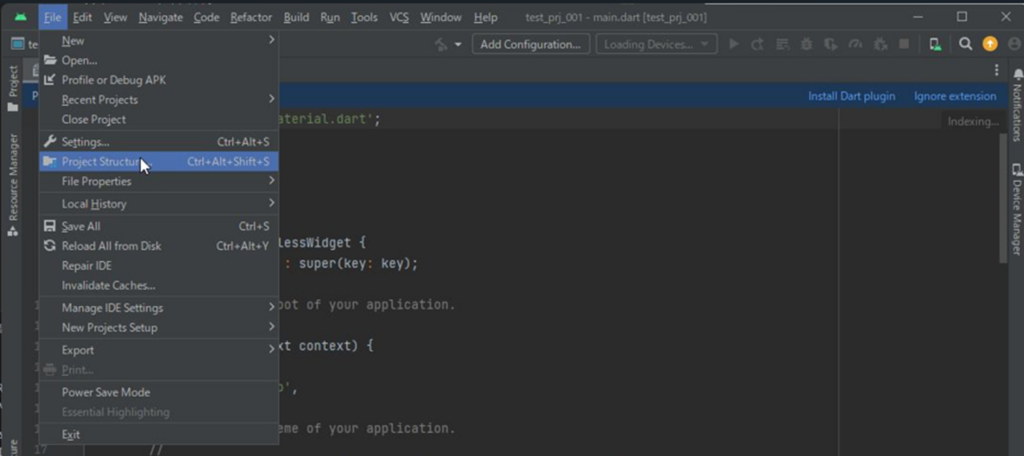
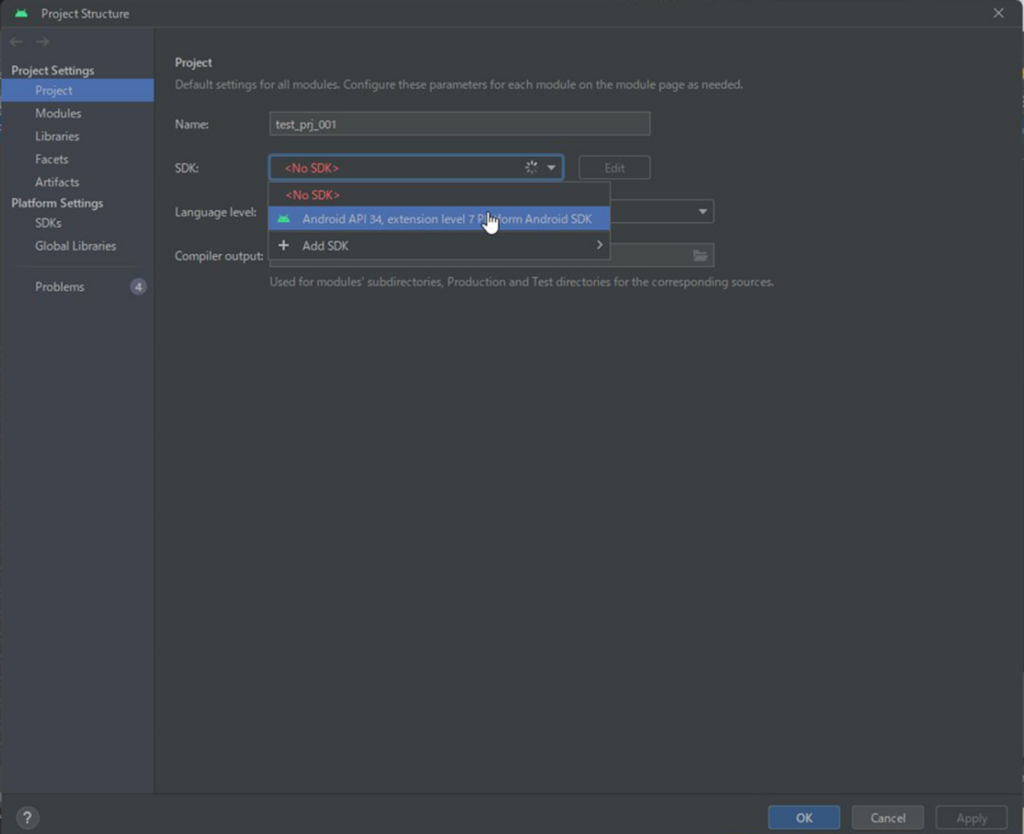
2.[file] – [Project Structure]を開く。

3.[Project Settings] – [Project]の[SDK]にて下記Android API34を指定。

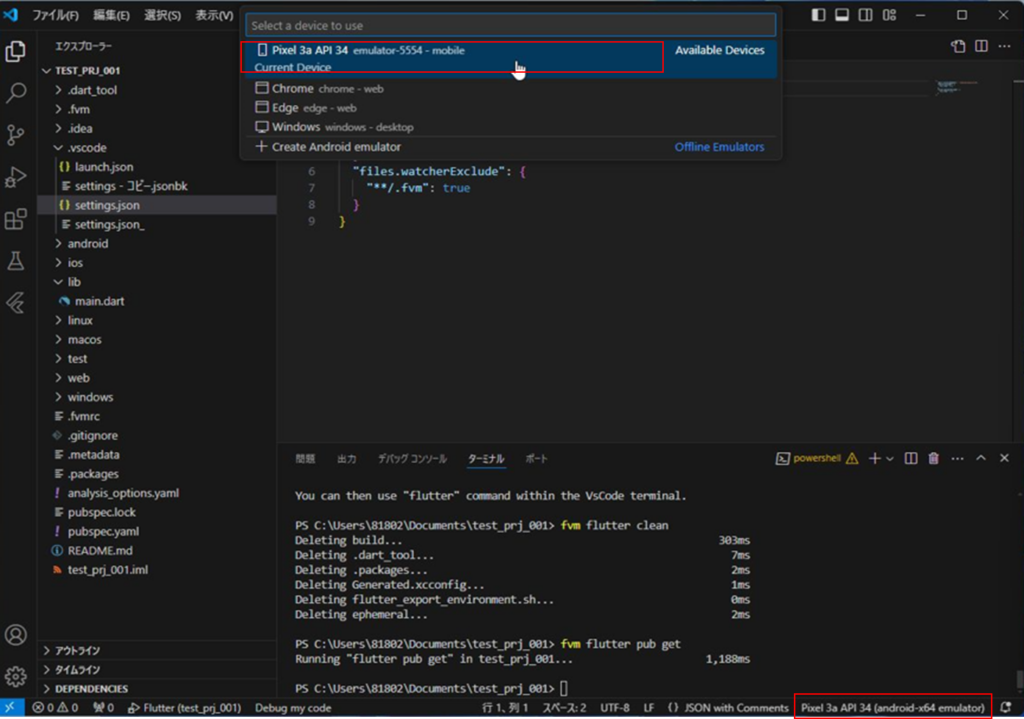
4.画面右下の「{}Dart」の右横をクリックして、画面上部のmobile emulatorを選択

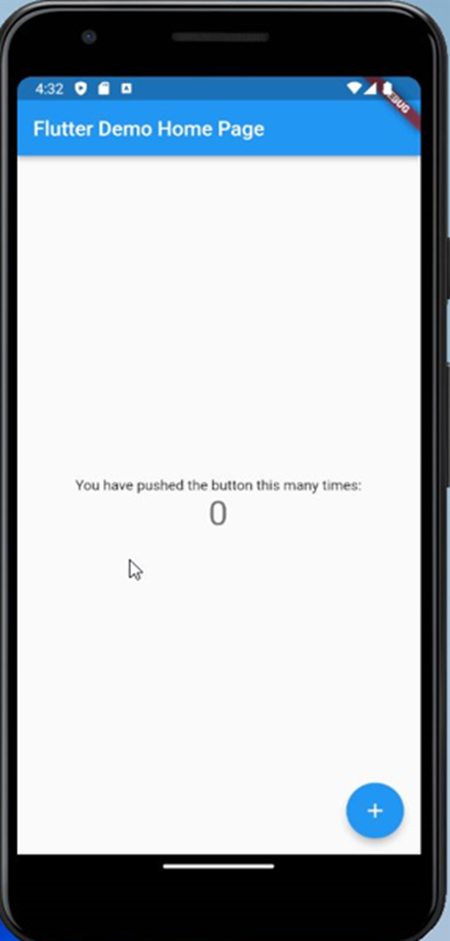
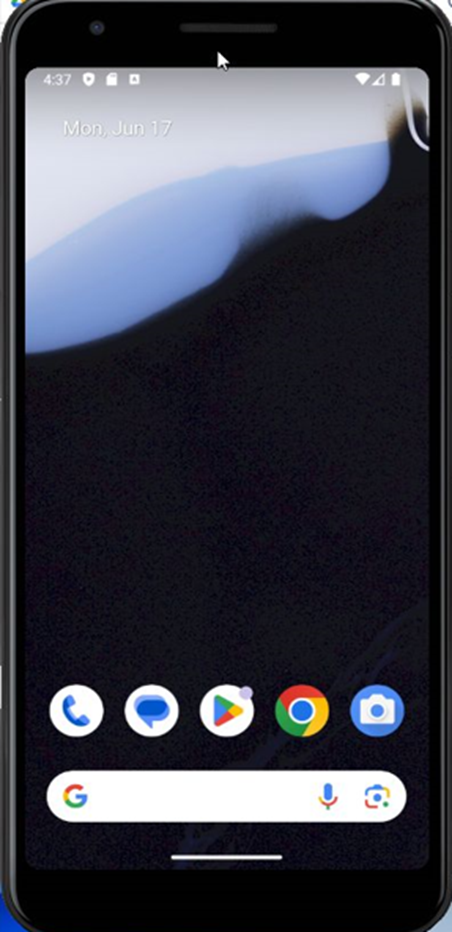
5.モバイルの画面が表示される。※初回起動時は遅い。

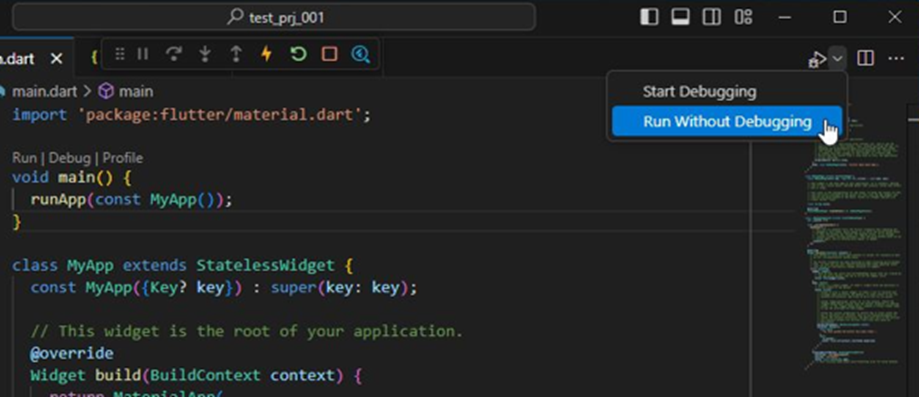
6.[Start Debugging]or[Run Without Debgging]を押下

7.モバイルの画面に表示される。